The web design tool of the future recently launched a platform bringing together experienced creators. Semibold became the first Czech company to join them.
Webflow is an application that allows designers to develop websites without the need for programming. By combining code with a visual interface, we are able to work much faster than before without being forced to compromise on quality. If you raised an eyebrow while reading this, check out our next article.
The Semibold team has run over 40 projects on Webflow in the last three years, and in April 2021 we took the next big step in using it…

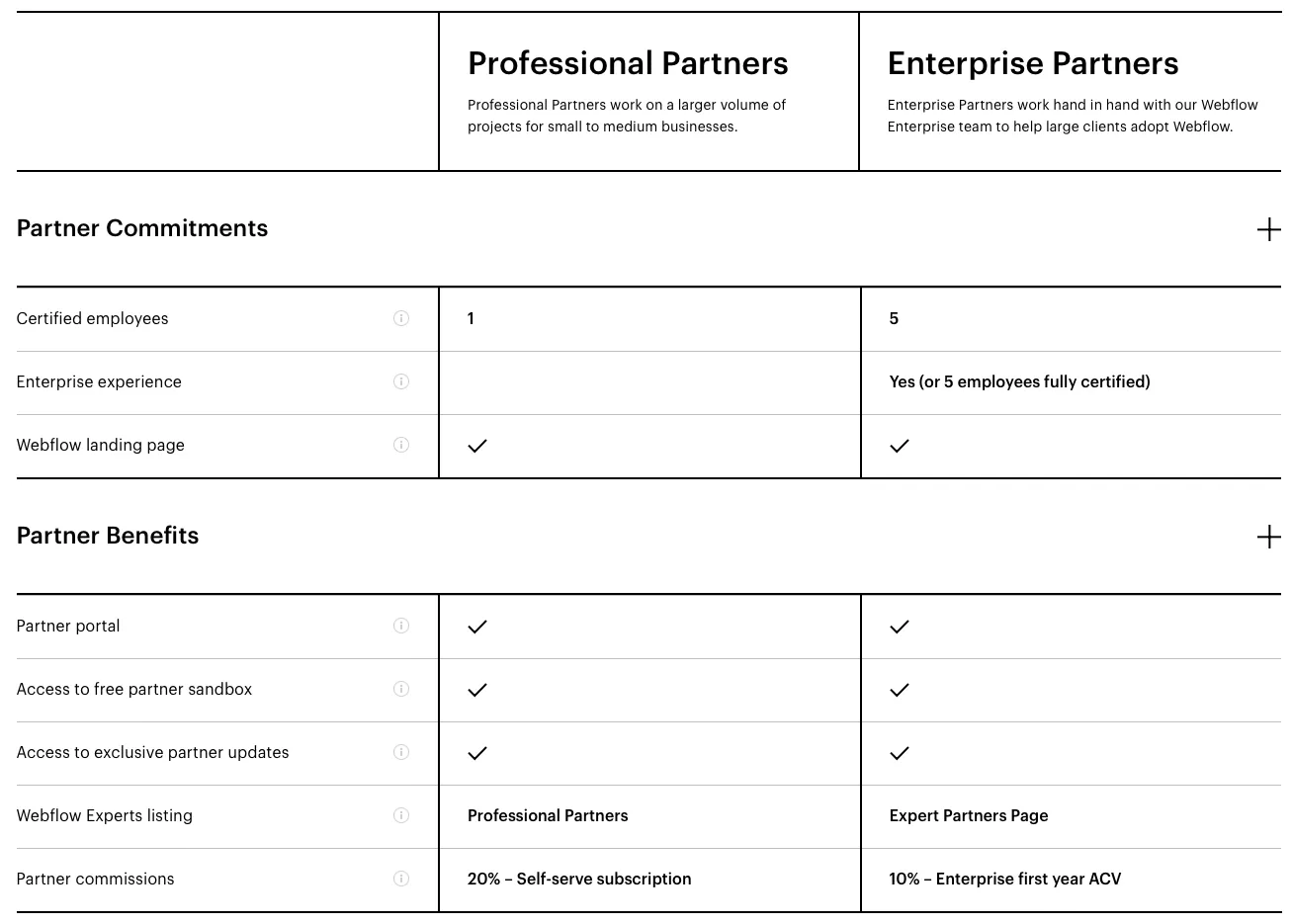
On the surface, the affiliate program acts as a place where customers can find and reach out to vetted professionals. They have two groups of suppliers to choose from – Professional Partners for small and medium-sized jobs, or Enterprise Partners for long-term collaboration on large-scale projects. Beneath the surface, a space has been created for a community of experienced users to meet and distribute leads.

What's it for?
- Membership among the experts allows us to have closer contact with the Webflow people and the community of other developers (on Slack). This allows us to get information about upcoming changes, beta releases or easier access to technical support, for example.
- Our profile appeared in the list of professionals that generates foreign leads.
- Webflow should return to us some of the money invested in its use in the future.

TIP FOR DESIGNERS
How to join Webflow Experts?
The approval process amounts to an assessment of quality of three published client jobs. The new Audit panel will help with some of the requirements – and I offer a full list, ranked by importance:
- Responsiveness (covering the 4 basic breakpoints)
- Completed alt captions for images
- Use of global classes
- Style guide with typographic elements and colors
- Disabled indexing of the webflow.io subdomain
- Only one H1 heading per page
- Filled out SEO data
- Meaningful button and link texting
- Cleanup of unused classes and interactions
- Proper project setup – custom CSS in header (not footer), CSS and JS minification enabled, favicons added
- Sufficient text contrast
Once a candidate passes the first round, all they have to do is fill in their public profile information. They also have to agree to the general guidelines and terms and conditions. In a nutshell, they state that Webflow Experts are expected to be proactive, communicate reliably and deliver quality results. Nothing surprising 👌