Webflow is a tool that allows designers to develop websites without active coding. They build sites in a visual interface and the system takes care of writing each line of code.

Of course, this is not the only way to avoid coding when developing a website. In the wild, the term no-code has become widespread in recent years to describe this field.
For example, it's possible to install Elementor or Semplice in Wordpress. These replace the basic Wordpress administration with a custom interface where the user can quite easily arrange predefined elements to their liking. If you're interested in details, read our article comparing Webflow and Wordpress.
There are also plenty of standalone platforms like Squarespace, Wix or Cargo that include their own content management system.
So why do we like Webflow?
1. Simplicity
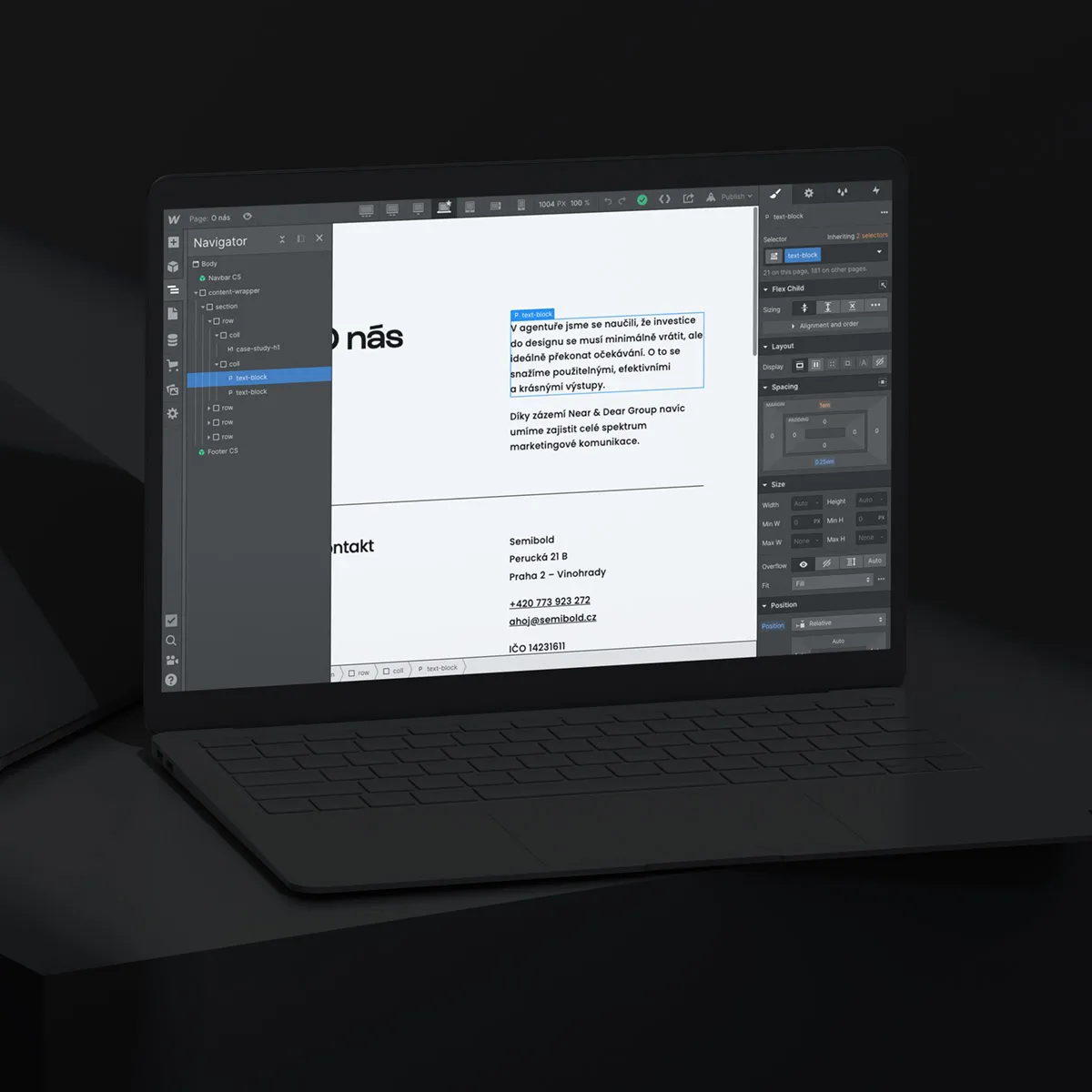
We tailor most of our websites without the need for interaction with specialized front-end or back-end developers. From the first design to the launch of the site, the project can be primarily handled by one person who has control over the quality of the output at all times. For our clients, this results in a faster process and usually lower budgets.
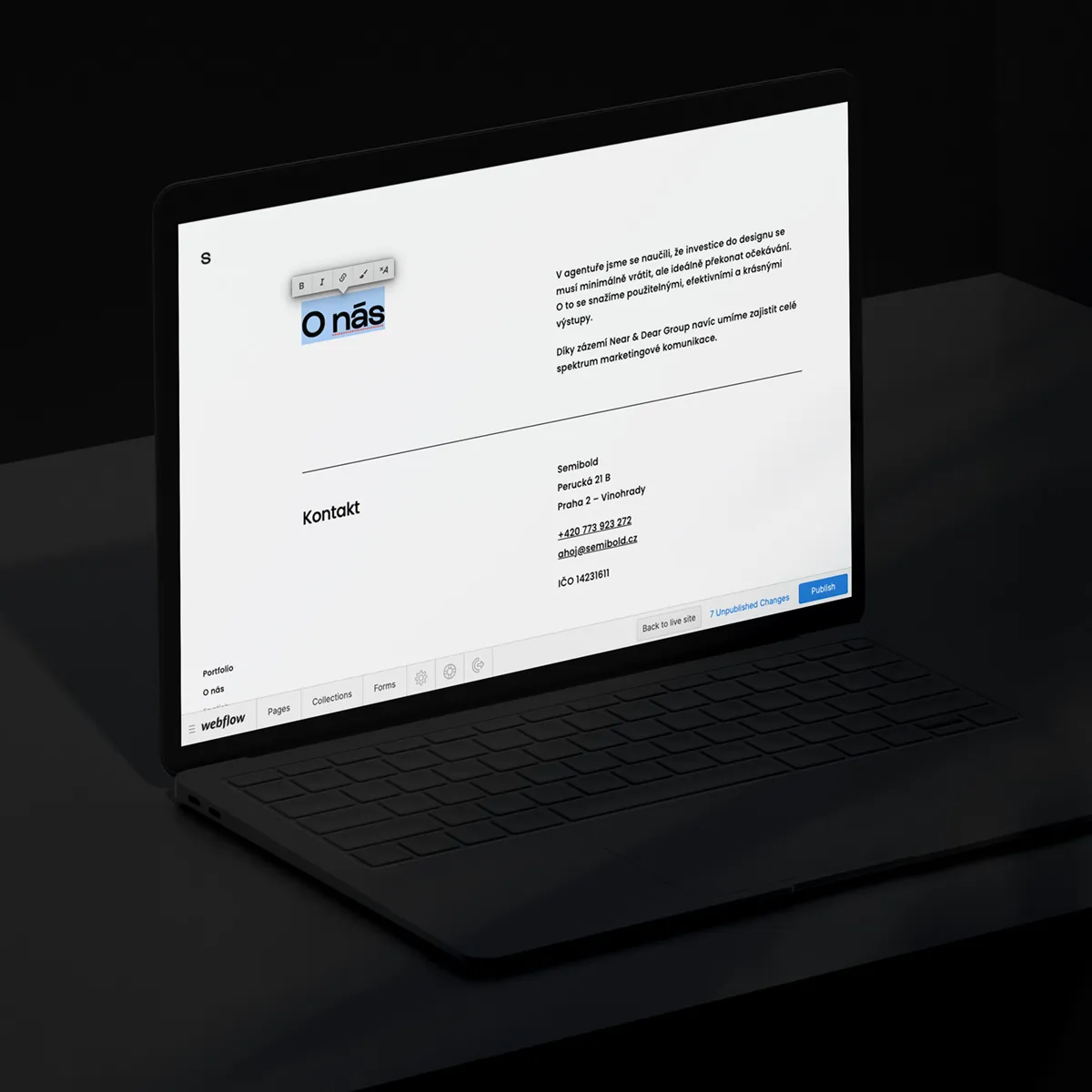
Content management is also easy. The editorial system will surprise you with its simplicity. We can usually provide training on how to use it within an hour. In addition to the normal adding, editing and deleting of dynamic posts, Webflow also allows administrators to edit static content. Once the client logs into the administration, they only need to click on any text or image and change it directly on the site.

Among other things, Webflow makes our approval processes easier. Unless we are dealing with an unusually complex project, we dive straight into development after agreeing on the structure. Thanks to this, we do not present the design in the form of images, but discuss the functional website directly in the browser. For the client, the deliverables are more easily imaginable because they adapt to the size of their monitor and can include interactive and animated elements.
2. Quality
Webflow stands out among other similar tools for the quality of the generated code. Combined with Webflow hosting, we are able to deliver websites that load quickly and are perfectly secure.
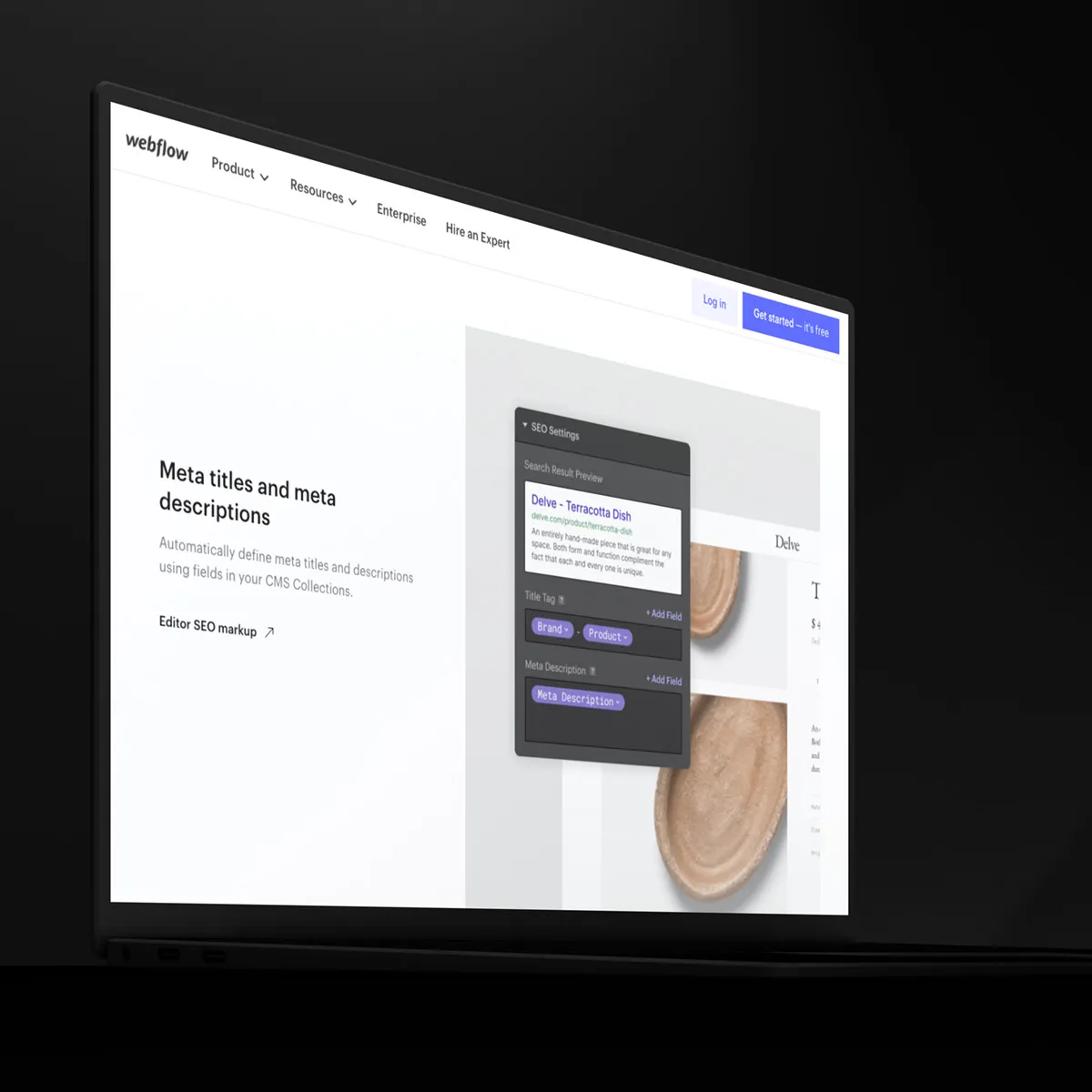
Performance and security are important SEO factors. When we add on top of that easy metadata control and a perfectly accessible and responsive design, we're not only meeting the needs of users, but also the best possible results in search engines.

Webflow is also interesting in terms of sustainability. Unlike Wordpress, we cater for most features without the need for external tools, so our customers don't have to worry about compatibility issues with every system update.
3. Adaptability
Previously, each complex animation meant hours or days of work. Today, we are able to animate vectors or 3D objects ourselves in a short time and easily have them react to user behavior.
Of course, occasionally we run into a feature with clients that Webflow isn't compatible with. Most of the time, we make do with Zapier or Make integrations. If the existing tools are not enough, we take advice from our fellow developers or work with them to put together a piece of code that solves the problem.
When we got to know Webflow in 2017, we mainly considered it a tool suitable for creating small websites and campaign microsites. Since then, we've launched nearly 60 websites of varying scales on the platform and verified that it can be used for robust web presentations or even interactive web applications.